
안녕하세요
오늘은 HTML을 사용해서 티스토리 블로그 글 작성 시
내부링크를 만드는 방법에 대해 알아보겠습니다.
최대한 쉽게 설명해드릴테니 차근차근 따라오시면 어려운 것 없습니다.
차례
- 내부링크, 목차 사용목적
- 예시 및 하는 방법 설명
내부링크, 목차 사용목적
기본적으로 글 내부링크는 목차부분과 해당하는 내용부분을 링크해주기 위해 사용됩니다.
티스토리 방문자는 이 내부링크 덕분에 필요한 정보를 빠르게 찾기 용이해질 수 있겠습니다.
더불어, 블로그에 글을 쓰실 때 "목차를 써주는 것이 좋다"는 말씀을 드리고 싶습니다.
읽는 사람들은 목차를 보고 글의 전반적인 내용을 더욱 쉽게 파악할 수 있습니다.
글이 전체적으로 깔끔하게 구성된 느낌도 줄 수 있습니다.
이러한 부분 이외에도 글에 목차가 있으면 블로그가 더욱 더 구글 검색엔진에 노출될 확률이 높아지는 장점이 있습니다.
따라서 어느 정도 분량이 된다면 내부링크는 안하시더라도, 블로그 목차는 가급적 써주는 것을 추천드립니다.
예시 및 하는 방법 설명
이제 본격적으로 티스토리 내부링크 하는 방법에 대해 설명드리겠습니다.
아래의 예시로 설명드려볼게요.
차례
- 네이버 블로그
- 티스토리 블로그
- 워드프레스
차례
1. 네이버 블로그
네이버 블로그는 검색유입이 많다.
2. 티스토리 블로그
티스토리 블로그는 애드센스 사용이 가능하다.
3. 워드프레스
워드프레스는 저품질 걱정이 없다.
이런 차례와 글 내용을 작성한다고 칩시다.
목차의 2.티스토리 블로그를 클릭할 시 내용의 2.티스토리 블로그로 바로 넘어가도록 만들어보겠습니다.

우선 기본모드에서 HTML 모드로 바꾸어줍니다.

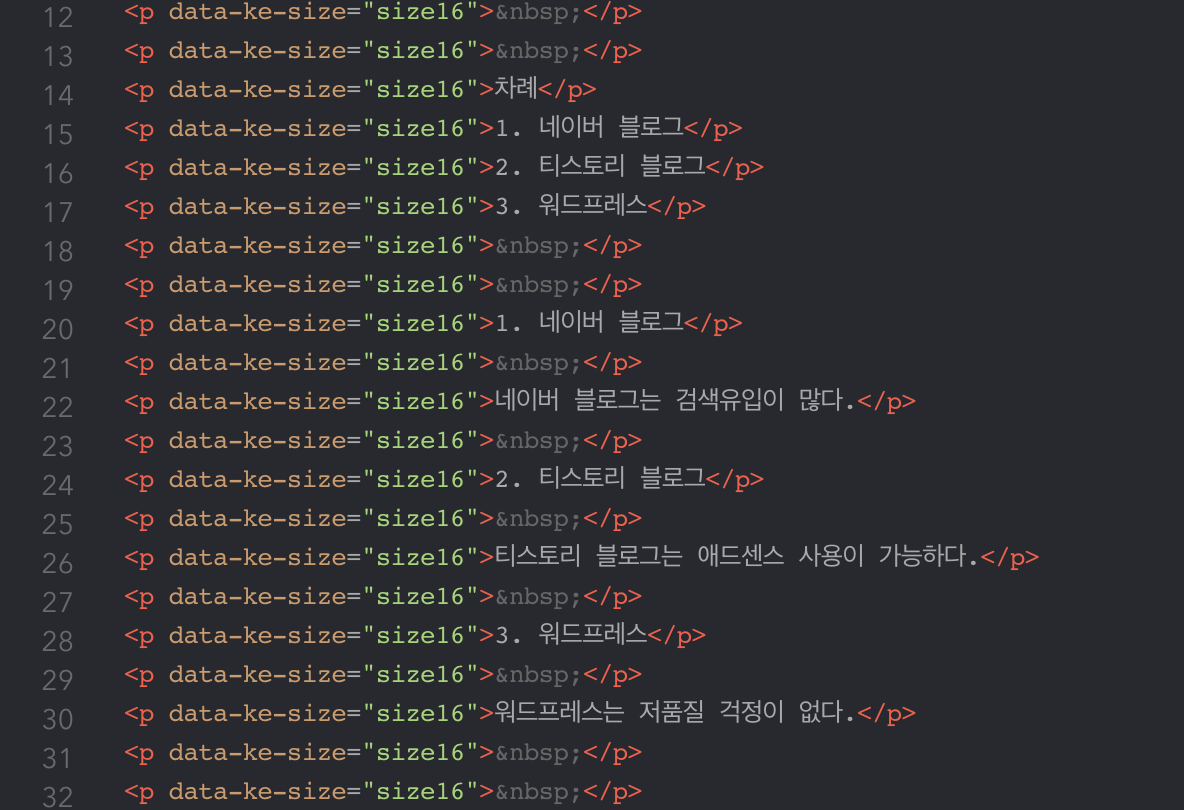
그런다면 이런 화면이 나올겁니다.
어려울 것 없이 조금만 손보면 됩니다.
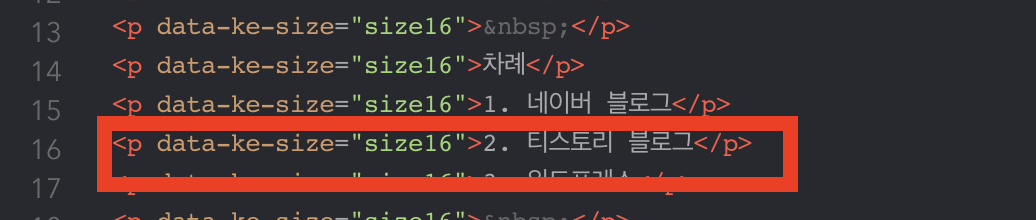
먼저 클릭할 목차부분을 설정해줍시다.


<p data-ke-size="size16">2. 티스토리 블로그</p>부분을
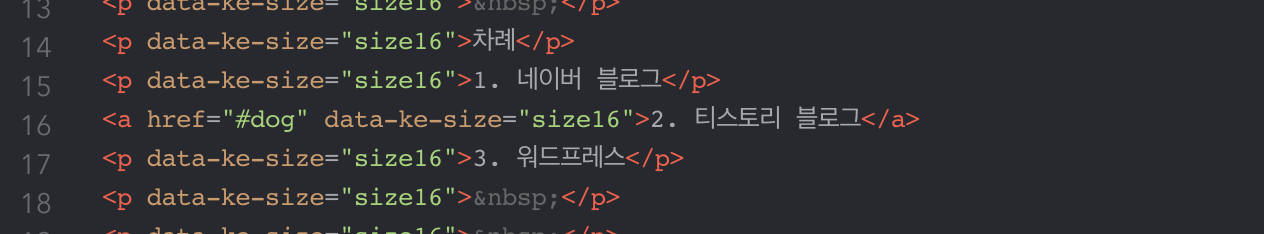
<a href="#dog" data-ke-size="size16">2. 티스토리 블로그</a>로 바꾸어주시면 됩니다.
오타 주의하시면서 입력해주시면 됩니다.

다시 기본모드로 바꾸어서 원래 글로 돌아가보면 이렇게 링크가 생긴 것을 확인하실 수 있습니다.
이제 링크를 클릭했을 때 화면이 도착하는 곳을 설정해주겠습니다.


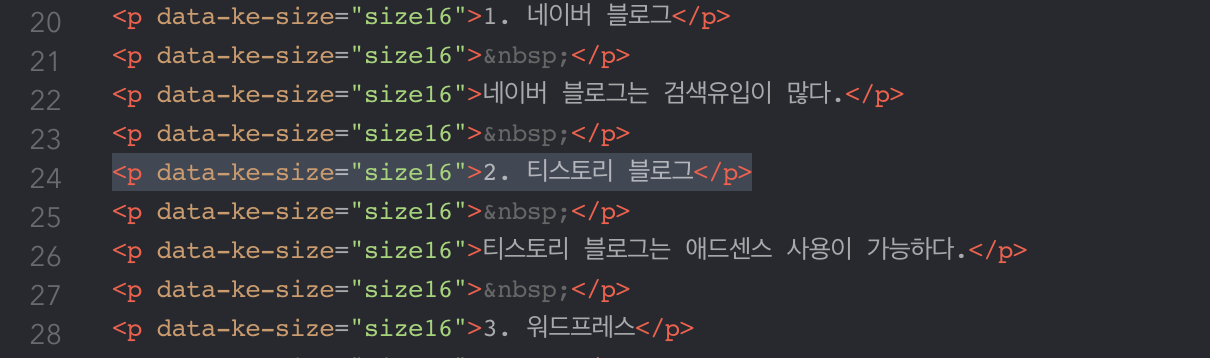
<p data-ke-size="size16">2. 티스토리 블로그</p>를
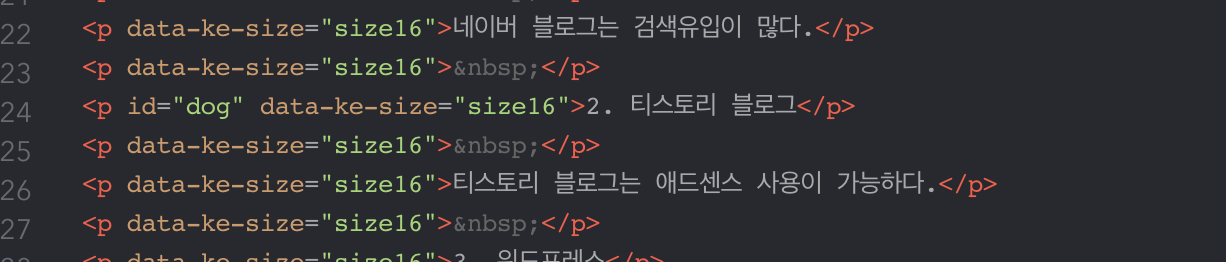
<p id="dog" data-ke-size="size16">2. 티스토리 블로그</p> 이렇게 바꾸어주시면 됩니다.
그리고 글 발행을 해주시면 성공적으로 내부링크가 작동하는 것을 확인하실 수 있으실 겁니다.
이렇게 티스토리에 HTML을 이용해 내부링크거는 방법에 대해 알아보았습니다.
글이 조금이나마 도움이 되셨다면 좋겠습니다.
공감 버튼은 힘이 됩니다. 감사합니다.^^
'소프트U웨어' 카테고리의 다른 글
| 토렌트 다운속도 올리기 (다운로드 속도 느릴때 최적화 방법) (0) | 2023.02.09 |
|---|---|
| 모바일 유튜브 광고없이 보기 광고 차단하기 (+팝업창으로 보기) (1) | 2023.02.06 |
| 티스토리 블로그 네이버 검색 노출 등록 방법 (네이버 서치어드바이저) (0) | 2022.12.30 |
| 유튜브 광고 없이 보기 광고 차단 제거 하는 법 (0) | 2022.12.20 |
| 무료 이미지 다운로드 추천사이트 정리 (0) | 2022.12.20 |



